
If you are a frontend developer like me, then you already know about the Google Chrome DevTools panel (developer tools). This comes bundled with every version of Chrome that offers tools for editing html / css along with a console for JavaScript and the ability to manipulate the DOM in real time.
With this plugin called DevTools Author created by Mike King offers us a small set of options to improve our development experience , with many syntax colors for the code, font size that can be customized according to our taste.
The setup is pretty straightforward:
- Install the Chrome Web Store extension
- Enable DevTools experiments (
chrome://flags/#enable-devtools-experimentspaste this URL into the urls bar and click "Activate" and restart Chrome). - Open DevTools
Settings > Experiments > check Allow custom UI Themes

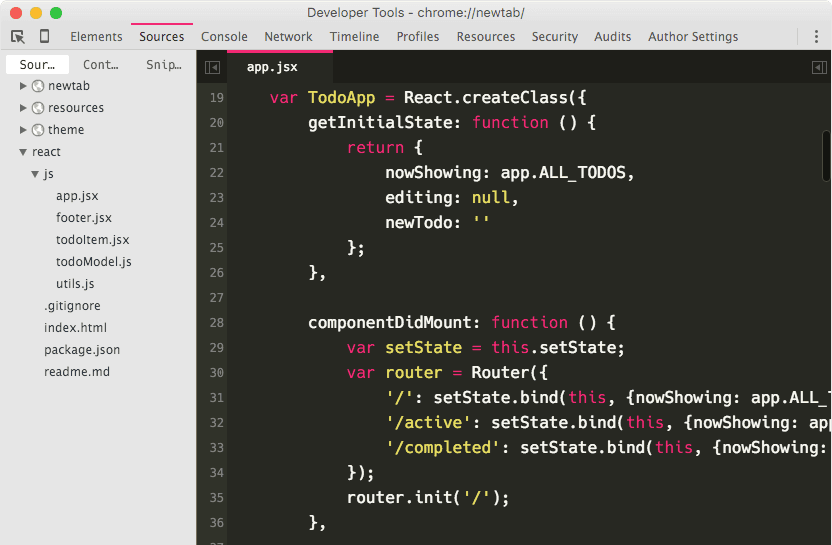
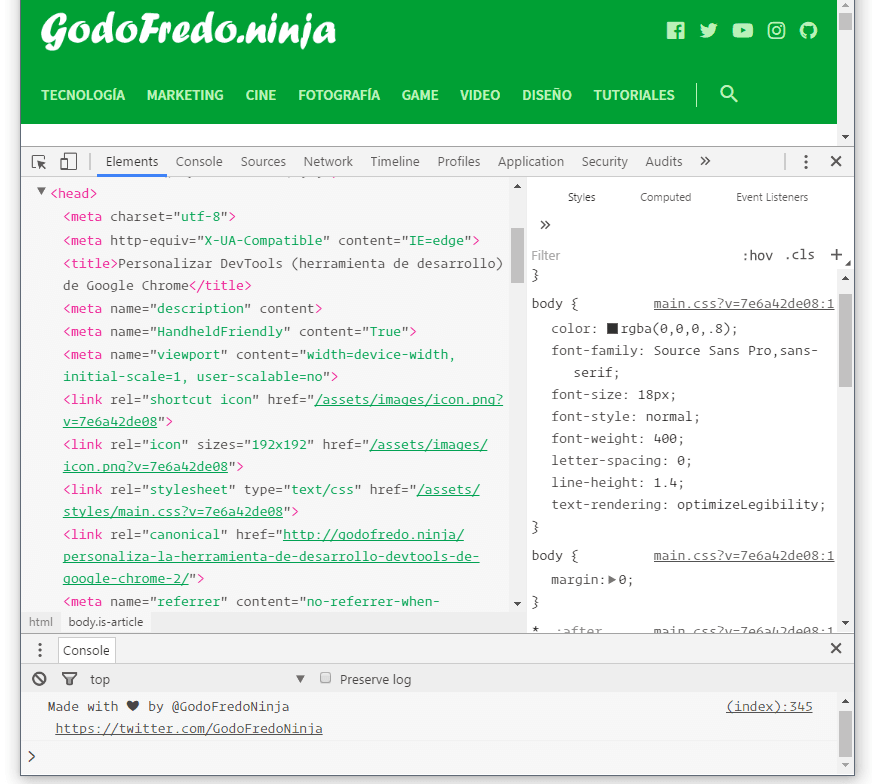
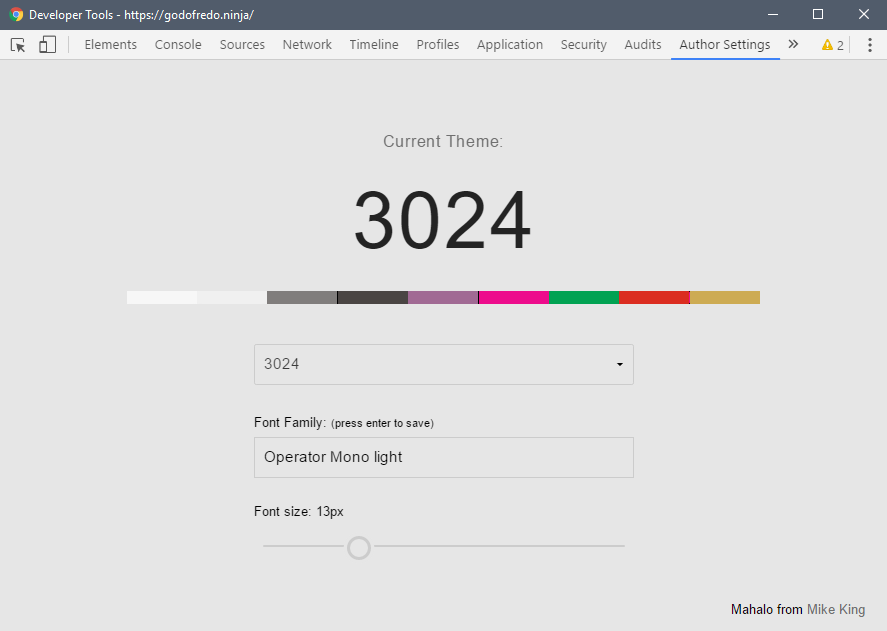
You can choose from over 25 different color schemes that make Chrome's editor syntax much easier to use. And you can change the font sizes from 10px to 22px or even update the console fonts to any typeface pre-installed on your operating system.

This plugin does not add basic functions in DevTools, but instead allows you to change the style and appearance of your DevTools window. It is surprisingly easy to configure and it can make your DevTools experience feel much more personalized.





